转自原文

效果如何???满意您go on,不满意咱 say goodbye···
题外话:
 为了在这里动态展示下制作结果,也是费了老劲了,转换了N多种格式的视频插入进来都不显示啊啊啊···
为了在这里动态展示下制作结果,也是费了老劲了,转换了N多种格式的视频插入进来都不显示啊啊啊···
最后只好自己做个gif图片了,如此甚好,方便了广大手机党们查看。顺便推荐个小工具“GifCam”,可以直接录制gif图片。
![]() 这广告帮忙打的,有人给赞助点广告费么???
这广告帮忙打的,有人给赞助点广告费么???
——————————————————————————————————
切入正题:
Arcgis中的相关介绍比较多见,可应用于台风前进路径、流行病蔓延等的动态展示,原理是基于一个shp图层中各个矢量要素的时间属性来进行动态展示。
然而,栅格影像无法放到一个图层,该如何进行时间属性设置和动态展示呢,这里用到了Arcgis中的栅格目录(Raster Catalog)。
1.新建Raster Catalog
新建栅格目录并加载到当前地图窗口中。
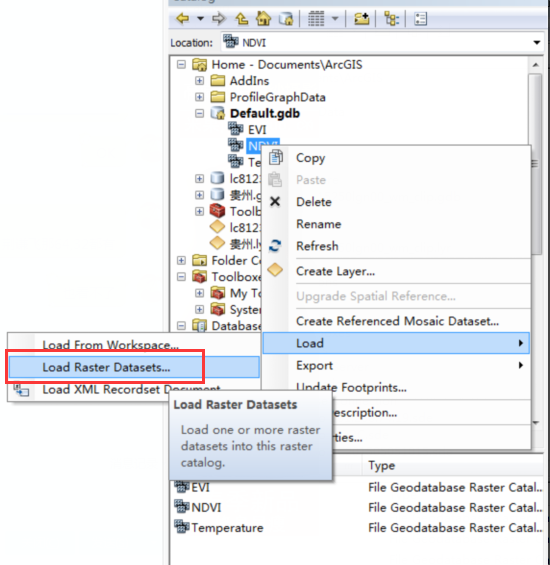
2.导入栅格影像
导入需要动态展示的栅格影像。


3.设置显示样式
设置栅格目录的显示样式,右键栅格目录(NDVI),选择属性,切换到Symbology选项卡进行设置。

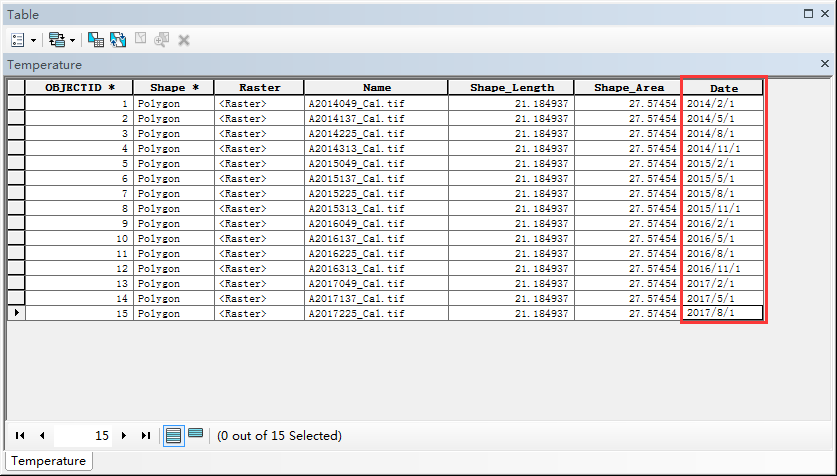
4.添加时间属性字段
打开栅格目录属性数据表,添加时间字段,并设置影像获取时间。

5.设置时间显示属性
右键栅格目录(NDVI),选择属性,切换到time选项卡进行设置。
勾选Enable time on this layer,选择时间属性字段,设置起始时间及间隔步长。

6.栅格影像时序展示
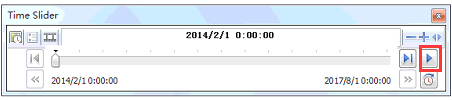
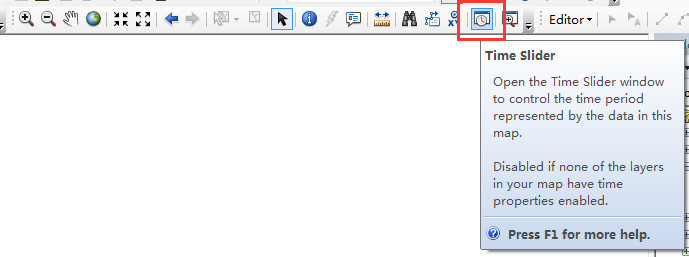
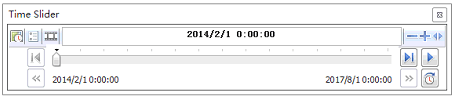
点选工具栏上的时间轴工具,打开时间滑块控件。


时间滑块中的设置:
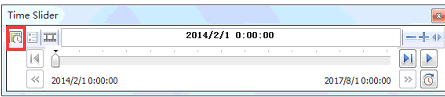
(1)点击“时间”图标
控制时间滑块的开启与关闭。

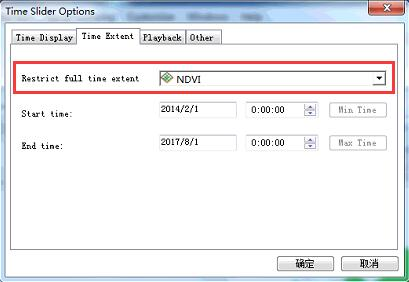
(2)点击“选项”进行设置

时间步长:表示时间轴走动一单元格的距离,越小则每走一步的距离越细。
时间窗:数据持续的时间,若要显示每个月的数据,设置为30天,表示前一月份的数据会持续显示直到下一月份的到来才消失。
本示例不持续显示设置为0。

(3)时间范围:选择所要制作的动态地图的栅格目录。

(4)设置好后,播放即可。